WordPressの投稿ページでサイドバーがずれる場合の解決策
WordPressで作成したサイトのホーム、投稿ページでサイドバーがずれる場合の解決策を紹介します。
私が作成しているもう一つのサイト、アウトドア・ライフ!!の方で、サイドバーが下にずれるという現象がいつの間にか発生していました。
具体的には、サイトトップの投稿ページでのみ、右側に置くサイドバーがずれて下にいってしまいます。
ちなみに、サイトレイアウトを編集する「サイトのカスタマイズ」画面ではサイドバーは問題なく右に来ていました。
環境として、このサイトもアウトドア・ライフ!!もLuxeritasテーマを利用しています。
ネットで「WordPress サイドバー ずれる」などと検索し、解決策を探してみました。
すると、ほとんどのページで「閉じていないdivタグが原因」と書かれていることが多く、htmlのエラーを調べるページのリンクが張ってあったのでURLを入力して調べてみると、確かに</div>が一個余っているようでした。
そこで、「外観」の「テーマエディター」からPHPファイルをいじったりしてみたのですが、一向に直る気配がありません。
途方に暮れてあれこれ試しているうち、サイドバーがずれた頃にサイトをカスタマイズしていたことを思い出しました。
具体的には、カスタマイズ画面の「ウィジェット」から、投稿ページの投稿間に挟むGoogleアドセンスの設定をあれこれいじっていた覚えがあります。
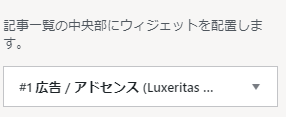
そこで、ダッシュボードからサイトのカスタマイズ画面に飛び、「ウィジェット」→「記事一覧上ウィジェット」と進みました。

そこから「アドセンス」を選択します。

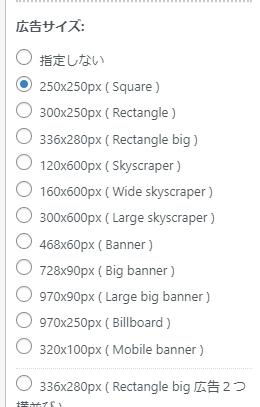
「広告サイズ」が「指定しない」になっていたのですが、最小の250×250にしてみました。

これを「記事一覧中央ウィジェット」・「記事一覧下ウィジェット」でも同様に行い、実際にサイトを開いてみると、見事にサイドバーが元に戻っていました。
めでたしめでたし。
いったん250×250に変更してから、再度「指定しない」に戻すと、今度はレイアウトが崩れませんでした。
今回のアドセンス設定が原因でサイドバーがずれる現象は、Luxeritasテーマ特有のものだと思います。
もちろん、他のテーマでも同じような問題が起きる可能性もあります。
困ったらコンテンツの横幅を見直すと良いかもしれません。
それにしても、”バグが発生した時は、発生した当時に行っていた作業を見直す”というのは基本中の基本です。
また、”レイアウトが崩れたときはコンテンツの横幅が原因であることが多い”というのも基本だと思います。
すっかり基本を忘れて右往左往してしまいました。