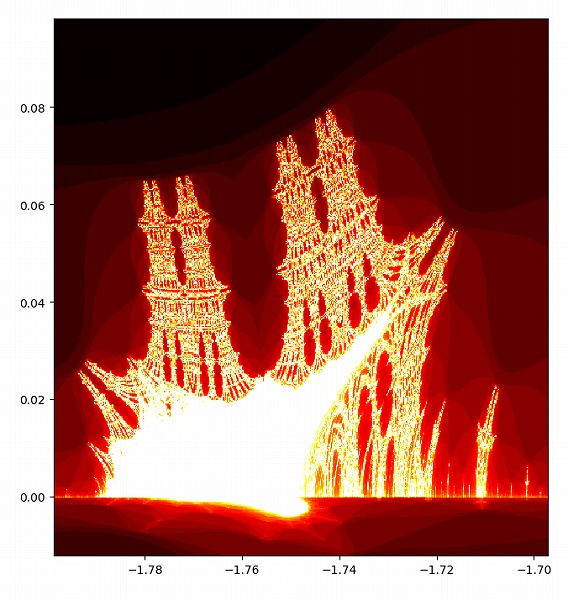
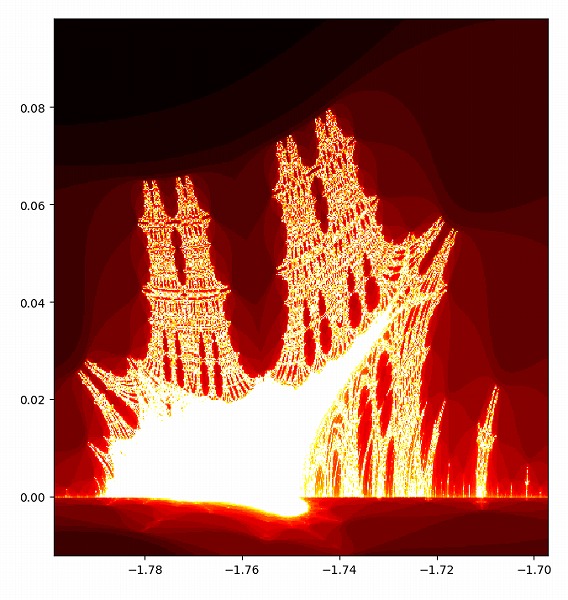
pythonでバーニングシップフラクタルを描く
前回、pythonでマンデルブロ集合を描くプログラムを載せました。
このページでは、それを少し改造して、pythonでバーニングシップフラクタルを描くプログラムを載せています。

プログラムの説明などは、マンデルブロ集合を描くプログラムの方に書いているので、そちらも合わせてご覧ください。
バーニングシップフラクタルを描くプログラム
↓以下プログラムです
import numpy as np
import matplotlib.pyplot as plt
point=[-1.7536,0.0368]
length=0.0922
thresh=5
roop=35
cut=0.001*length
remin=point[0]-length*0.5
remax=point[0]+length*0.5
immin=-point[1]-length*0.5
immax=-point[1]+length*0.5
aximmin=point[1]-length*0.5
aximmax=point[1]+length*0.5
re=np.arange(remin,remax,cut)
im=np.arange(immin,immax,cut)
M=len(re)
N=len(im)
F=np.zeros((N,M))
d=1j
for m in range(M):
for n in range(N):
z=0+0*d
c=re[m]+im[n]*d
F[n,m]=roop
for k in range(roop):
z=(abs(z.real)+abs(z.imag)*1j)**2+c
if abs(z)>thresh:
F[n,m]=k
break
plt.imshow(F,extent=[remin,remax,aximmin,aximmax],cmap=plt.get_cmap("hot"))
plt.axis("tight")
plt.show()
マンデルブロ集合を描くプログラムとの違い
マンデルブロ集合を描くプログラムとの違いについて述べておきます。
まず、複素数漸化式をバーニングシップフラクタルの式に変えています。
z=(abs(z.real)+abs(z.imag)*1j)**2+c
また、pointやlengthなどの描画範囲を、いわゆる燃える船の部分に合わせています。
綺麗にバーニングシップフラクタルを描くためには、計算回数roopを少なくするのがポイントです。
マンデルブロ集合を描くプログラムではroopを100にしていましたが、今回は35と少なくしています。
それでも結構な計算時間がかかります。
そしてプロットカラーを、燃える船に見えるように「hot」に変えています。