WordPress(Luxeritasテーマ)の投稿ページでサイドバーがずれる場合の解決策
WordPressで作成したサイトで、サイドバーがずれる場合の解決策を紹介します。
私が利用しているのはLuxeritasテーマですが、他のテーマにも適用できるかもしれません。
WordPressのサイドバーがずれる
当サイトで、いつの間にかサイドバーが下にずれるようになってしまいました。
具体的には、サイトトップの投稿ページでのみ、本来右側に表示されるはずのサイドバーが、サイトの下部にいってしまいます。
サイドバーは、デスクトップでサイトを表示した時のみ右側に表示され、スマホではページの下に表示されます。
そのため、スマホで閲覧する場合は、特に今までと表示が変わりませんでした。
サイトレイアウトを編集する、「サイトのカスタマイズ」画面では、サイドバーは問題なく右に来ていました。
divタグが余る
ネットで「WordPress サイドバー ずれる」などと検索し、解決策を探してみました。
すると、ほとんどのページで「閉じていないdivタグが原因」と書かれていました。
htmlのエラーを調べるページというのがあったので、URLを入力して調べてみると、確かに</div>が一個余っているようです。
そこで、何とかdivタグを追加しようとしたのですが、よくわかりませんでした。
divタグが余った原因と解決策
途方に暮れてあれこれ試しているうち、サイドバーがずれた頃に、サイトをカスタマイズしていたことを思い出しました。
カスタマイズ画面の「ウィジェット」から、投稿ページの投稿間に挟む、Googleアドセンスの設定をあれこれいじっていた覚えがあります。
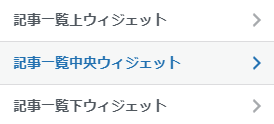
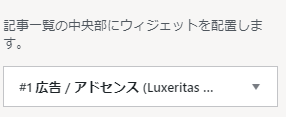
そこで、ダッシュボードからサイトのカスタマイズ画面に飛び、「ウィジェット」→「記事一覧中央ウィジェット」と進みました。

(このウィジェットはもしかすると、Luxeritasテーマ以外のテーマでは見当たらないかもしれません)
そこから「アドセンス」を選択します。

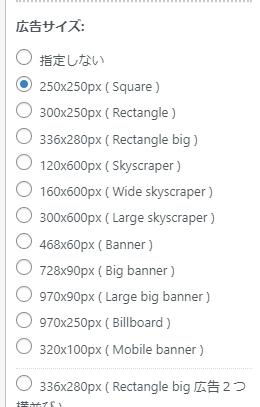
「広告サイズ」が「指定しない」になっていたのですが、最小の250×250にしてみました。

これを「記事一覧中央ウィジェット」・「記事一覧下ウィジェット」でも同様に行い、実際にサイトを開いてみると、見事にサイドバーが元に戻っていました。
いったん250×250に変更してから、再度「指定しない」に戻すと、今度はレイアウトが崩れませんでした。
今の操作で起きたことを考えるに、ウィジェットの設定を変更したことで、悪さをしていた部分のコードが更新され、消えていたdivタグが追加されたのだと思います。
全テーマ共通の解決策
今回の、アドセンス設定が原因でサイドバーがずれる現象は、Luxeritasテーマ特有のものだと思います。
今はテーマをアップデートしたからか、サイドバーはずれなくなりました。
他のテーマでも、同じような問題が起きる可能性もあります。
サイドバーがずれている場合、divタグが閉じていないことが原因かもしれません。
まずはhtmlソースを検証してみて、divタグが閉じているかどうか確認してみて下さい。
もしdivタグが閉じていない場合は、ウィジェットなどを更新してみると良いかもしれません。
使用しているウィジェットを開いてみて、各ウィジェットを更新してみましょう。
ウィジェットを更新するには、そのウィジェットをいったん消して再作成します。
または、前の項で行ったように、サイズなどの設定をいったん変更し、保存すると更新されます。
それでずれが直っていれば、元の設定に戻して保存し直します。