|next>と<back|を自動で作るJavascriptコード
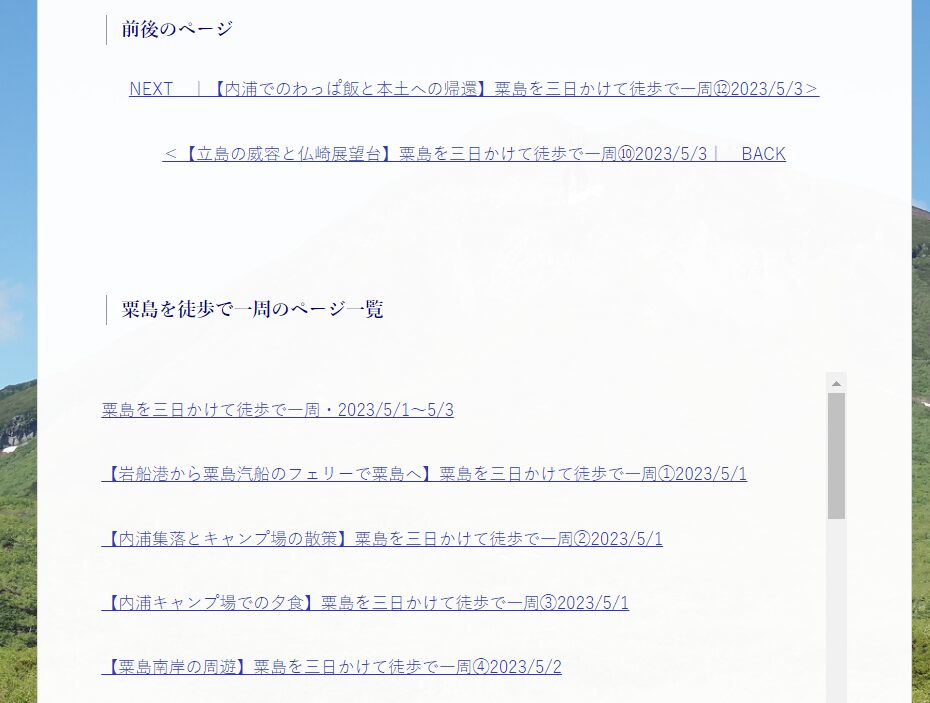
下のような、現在のページの前後のページや、特定のページの一覧を表示するJavascriptコードを載せています。
↓↓↓↓↓↓↓↓↓↓
↑↑↑↑↑↑↑↑↑↑
↑↑↑コードここまで
使い方ですが、htmlソース内に、 ・このページの下にあるJavascrptコード(外部ファイルにしてもOK) ・コード内にある、divnameと同じ名前のidを入れたdiv要素 (たとえば、下のコードの場合は、「nextback」をidにする。このdiv要素にnext,backとページリストが置かれる) を入れてください。 また、cssに以下の記述を入れてください。 #rireki{overflow: scroll; margin:3% auto; padding:2%; width:100%; height:400px;} 注意点として、scriptは、divnameのdiv要素の後に置いてください。 ↓↓↓以下コードです コードは***変更***とコメントアウトされている部分を、必要に応じて変更して使って下さい。
<script>
//***変更***ページを一覧表示する場所のタイトルを入力してください。
var ti='無郷庵のページ一覧'
//***変更***項目を追加する場所のdiv
var divname='nextback'
//***変更***ページのURLとタイトルを入力してください。
var url_array=[
["https://mukyou-an.com/mukyouan/code/table1/","h2タグを拾って自動で目次を作るJavascriptコード"],
["https://mukyou-an.com/mukyouan/code/table2/","h2,h3タグを拾って自動で目次を作るJavascriptコード"],
["https://mukyou-an.com/mukyouan/code/minitable/","h2タグを拾って自動で小目次を作るJavascriptコード"],
["https://mukyou-an.com/mukyouan/code/nextback/","|next>と<back|を自動で作るJavascriptコード"],
["https://mukyou-an.com/mukyouan/code/demo_full/","四択クイズを作成するJavaScriptコード・選択肢も作成するバージョン"],
["https://mukyou-an.com/study/programing/demo_random/","四択クイズを作成するJavaScriptコード・選択肢はランダム表示バージョン"],
["https://mukyou-an.com/mukyouan/book/itinitiitizen/","秋月龍珉さん「一日一禅」講談社学術文庫"],
["https://mukyou-an.com/mukyouan/book/kabusikijoutatu/","林輝太郎さん「株式上達セミナー」同友館"],
];
var now_url=location.href;
var page_num=url_array.length;
var next_url="";
var back_url="";
for (let i=0; i<page_num; i++){
if(now_url == url_array[i][0] && i>0 && i<page_num-1){
next_url='<a href="' + url_array[i+1][0] + '">NEXT |' + url_array[i+1][1] + '></a>';
back_url='<a href="' + url_array[i-1][0] + '"><' + url_array[i-1][1] + '| BACK</a>';
content=url_array[i][2];
}
else if(now_url==url_array[i][0] && i==0){
next_url='<a href="' + url_array[i+1][0] + '">NEXT |' + url_array[i+1][1] + '></a>';
content=url_array[i][2];
}
else if(now_url==url_array[i][0] && i==page_num-1){
back_url='<a href="' + url_array[i-1][0] + '"><' + url_array[i-1][1] + '| BACK</a>';
content=url_array[i][2];
}
}
var text = '<br><h3>前後のページ</h3>';
text= text + '<p align="center">' + next_url + '<br><br>' + back_url + '</p><br><br>'
text = text + '<h3>' + ti + '</h3>';
text = text + '<div id="rireki"><p>';
var thispage='';
for(let i=0; i<page_num; i++){
if(now_url==url_array[i][0]){
thispage=' ←←当ページ';
}
text = text + '<a href="' + url_array[i][0] + '">' + url_array[i][1] + '</a>' + thispage + '<br><br>'
thispage='';
}
text = text + '</p></div>';
document.getElementById(divname).innerHTML = text;
</script>